Ako vo WordPress vložiť do obsahu responzívne video
![]()
Videá, ako typ obsahu, stále naberajú na popularite. Ich výhodou je predovšetkým, že návštevníka zaujmú a predĺži jeho návštevnosť na webe.
Asi najjednoduchším spôsobom ako vo WordPress vložiť video do obsahu, je využiť serverov tretích strán, napríklad videoserverov Youtube alebo Vimeo. Pre vloženie potom stačí len skopírovať URL videa a vložiť ich do vizuálneho editora. Nevýhodou tohto spôsobu ale je, že video nemusí byť v niektorých šablónach responzívne.
Ak sa vám stane, že máte responzívnu šablónu, ale vložené video sa nezmenšuje so šírkou obsahu, postupujte podľa nasledujúceho návodu.
Najprv si nainštalujte a aktivujte plugin Advanced Responsive Video Embedder.
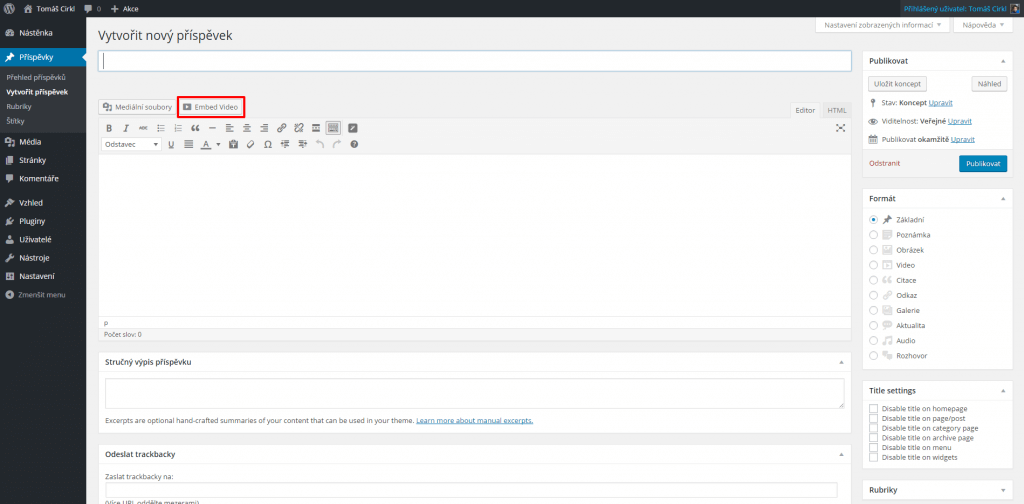
Potom choďte do editora stránky alebo príspevku, a uvidíte, že vedľa tlačidla Mediálne súbory sa objavilo nové tlačidlo Embed Video.

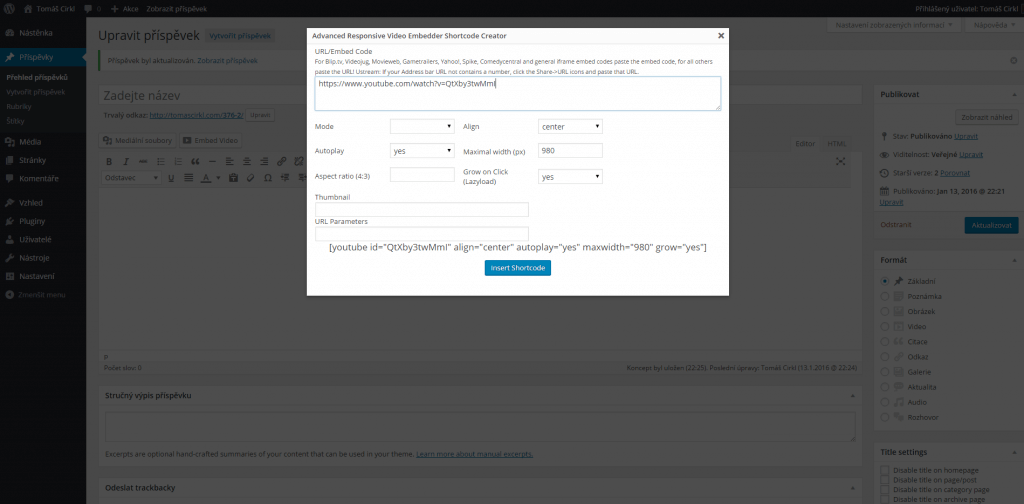
Pri kliknutí na tlačidlo sa zobrazí pop-up okno, kde môžete zadať detailnejšie informácie o videu.
- URL / Embed Code – sem vložte URL videa, pre servery Blip.tv, Videojug, Movieweb, Gametrailers, Yahoo !, Spike, Comedycentral a iné vložte celý embed kód.
- Mode – mód, toto môžete ignorovať.
- Align – zarovnanie videa v texte.
- Autoplay – automatické spustenie.
- Maximal width (px) – maximálna šírka videa v pixeloch.
- Aspect ratio (4: 3) – pomer strán videa.
- Grow on Click (Lazyload) – načítanie videa až pri zobrazení.
- Thumbnail – vlastný náhľadový obrázok.
- URL Parameters – doplnkové parametre URL.
Pri vyplňovaní informácií sa dole zobrazí náhľad shortcodu.

Akonáhle budete s parametrami spokojný, kliknite na tlačidlo Insert Shortcode. Do vizuálneho editora sa vloží shortcode a máte hotovo, video je teraz responzívne.