Ako vytvoriť a implementovať vlastné obrázkové písmo
![]()
Skôr sa ikony do webu vkladali ako bitmapové obrázky (najčastejšie PNG na priehľadnom pozadí), neskôr ako vektory (SVG). Dnes už si môžete ľahko na základe SVG obrázku vytvoriť aj svoje vlastné obrázkové písmo a vytvoriť tak ikonu jednoducho upraviteľnou pomocou CSS.
V tomto článku si ukážeme ako vytvoriť vlastné ikonu ako písmo (Icon Font).
Čo je to Icon Font?
Icon Font je vlastne obrázkové písmo. Zobrazenie ikony pomocou písma nie je v ničom odlišné od použitého písma pre nadpisy a text. Používanie vlastné ikony ako písma má veľa výhod:
- Ikona je škálovateľná bez straty kvality;
- nie je potreba špeciálne riešiť retina zobrazenie;
- jednoducho upraviteľná pomocou CSS (farba, veľkosť, prechod, tieňovanie atď.);
- jednu ikonu môžete použiť opakovane s rôznym nastavenia farebnosti, veľkosti alebo odsadenie;
- Icon Font sa načíta rýchlejšie ako SVG.
Avšak sú tu aj nevýhody. Napríklad rozdiely medzi prehliadačmi môžu viesť k rôznemu renderovaniu a drobným rozdielom v zobrazení.
Ikony
Než sa do tvorby vlastného písma pustíte, je potrebné mať pripravené ikony vo formáte SVG (Scalable Vector Graphics). Ikony si môžete navrhnúť vlastné alebo si ich stiahnuť z databánk ako je FontAwesome alebo Google Icons.

Tvorba vlastního písma s ikonkami
Akonáhle máte pripravené všetky ikony, môžete sa pustiť do samotnej tvorby obrázkového písma.
Proces je veľmi jednoduchý, pretože existujú online nástroje, ktoré je k tomu možné využiť. Patrí medzi ne napríklad icomoon alebo Fontello.
V tomto návode budeme ďalej pokračovať s icomoon.
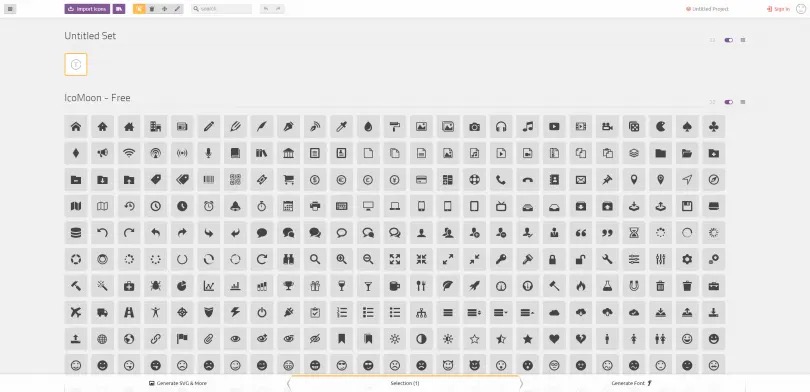
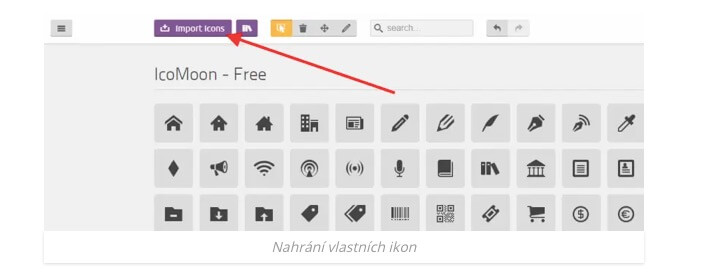
Krok 1: Nahrajte do nástroja ikony a vytvorte vlastnú zostavu.

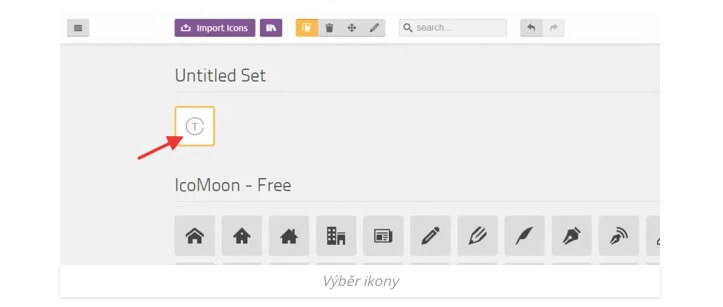
Krok 2: Vyberte ikony, ktoré chcete zahrnúť do vlastného písma.

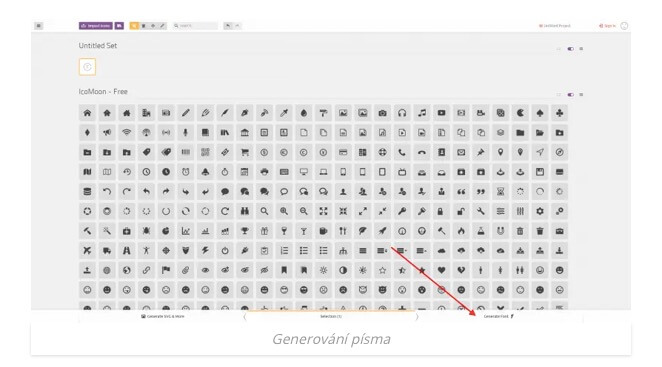
Krok 3: Vygenerujte písmo.

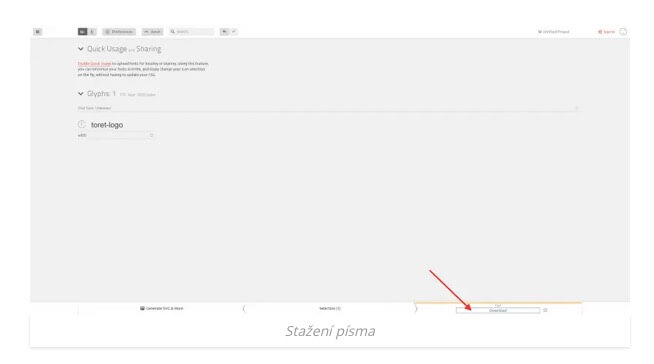
Krok 4: Premenujte ikony a prípadne aj definujte unicode znaky (voliteľné).

Krok 5: Stiahnite vygenerované písmo.

Implementácia písma do WordPress šablóny
Stiahnutý zips obsahuje niekoľko pripravených súborov, medzi nimi aj CSS štýly a súbory písma v priečinku fonts.
Pre implementáciu do šablóny je najlepšie k tomu využiť child šablónu.
Krok 1: Skopírujte zložku fonts z rozbaleného zipsu do adresára child šablóny (wp-content / themes / [slozkachildsablony]) na FTP.

Krok 2: Do style.css v child šablóne vložte nasledujúci kód.
@font-face {
font-family: 'icomoon';
src: url('./fonts/icomoon.eot?5kiojs');
src: url('./fonts/icomoon.eot?5kiojs#iefix') format('embedded-opentype'),
url('./fonts/icomoon.ttf?5kiojs') format('truetype'),
url('./fonts/icomoon.woff?5kiojs') format('woff'),
url('./fonts/icomoon.svg?5kiojs#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
Krok 3: Použitie v HTML.
Ikonu môžete vložiť pomocou nasledujúceho HTML kódu:
˂span class="icon-toret">˂/span>
Trieda “icon-Toret” sa generuje zo zadaného názvu ikony pri generovaní písma. Je teda potrebné prípadne upraviť podľa vlastného zadania. Ak si nie ste istí, pozrite sa do štýlov v stiahnutej zložke z iconmoon.
Odkazujúce trieda pre štýlovanie je:
.icon-toret:before {
content: "\e900";
color: #9ea3a8;
}
Príklad štýlovanie tejto ikony potom môže byť napríklad:
.icon-toret:before {
content: "61";
color: #c0dfe8;
font-size: 72px;
margin-bottom: 24px;
}
.icon-write:hover::before {
color: #000000;
}
Ukážka z praxe, kde sme vygenerovanú ikonu použili u našich WooCommerce pluginov.