6. Projekt Atropa: Vytvárame captive portál
![]()
Raspberry Pi Hacks – Facebook – V šiestom dieli seriálu o vytvorení “zlých malín” pre útoky sociálnym inžinierstvom si ukážeme, ako vytvoriť webovú aplikáciu, ktorá sa bude tváriť ako autentizačný captive portál a pokúsi sa z užívateľov vylákať prihlasovacie údaje k populárnym službám. Použijeme pritom ASP.NET 5 a MVC 6. Aplikácia je pomerne triviálna a nepochybne by rovnaký výsledok bolo možné dosiahnuť aj jednoduchšími prostriedkami. Ja som zvolil ASP.NET 5 a MVC 6, pretože som chcel novú platformu vyskúšať a tiež skúsiť na Linuxe rozbehnúť z .net trochu viac, než obligátne “Hello World!”.
User experience – uživateľská skúsenosť
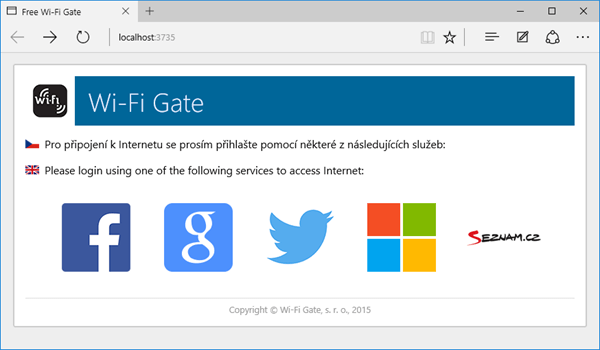
Čo bude naša aplikácia robiť? Ak si pripojíte používateľa k otvorenému Wi-Fi hotspotu, každý HTTP vyžaduje, aby bol pripojený k našej aplikácii. Ta mu ukazuje úhledný dialog a nabídne, že může dojít k propojení s webem, pokud jste přihlášeni pomocí služeb jako je Facebook, Twitter, Google Účet, Microsoft Účet nebo místní Seznam.cz:

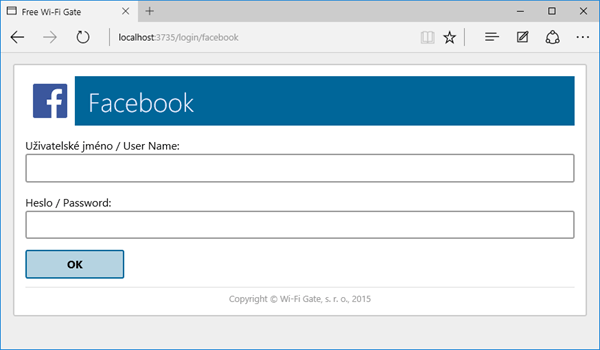
Zoznam služieb je konfigurovateľný, pre zmeny stačí editovať súbor config.json a pridať správne pomenovaný súbor s obrázkom. Potom, čo užívateľ kliknutím vyberie službu, zobrazí sa mu prihlasovací dialóg a bude vyzvaný na zadanie mena alebo hesla pre príslušnú službu:

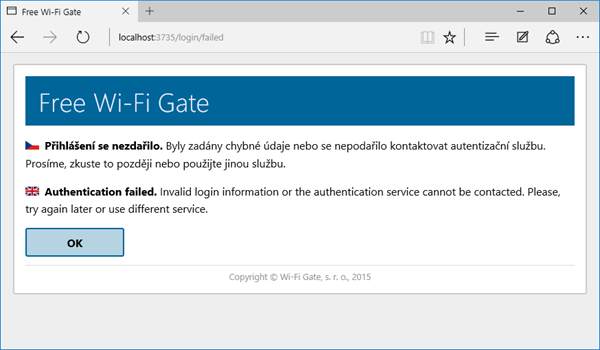
Bez ohľadu na to, aké heslo zadá, bude mu po odoslaní zobrazená nasledujúca chybová stránka:

Všetko vyzerá podľa môjho názoru veľmi elegantne a profesionálne. Úprimne povedané, aplikácia je minimálne po vizuálnej stránke a po stránke podpory pre mobilné zariadenia utvorená lepšie, než väčšina skutočných prihlasovacích portálov.
Na rozdiel od nich však užívateľovi Internet nesprístupní, len zaznamená zadané meno a heslo do obyčajného textového súboru.
Konfigurácia aplikácie
Aplikácia je napísaná v ASP.NET 5 a MVC 6, vo Visual Studiu 2015. Je veľmi jednoduchá, obsahuje jeden controller so štyrmi akciami, tri pohľady a celý jeden model. Zdrojové kódy nájdete na GitHub. K dispozícii sú dva releasy. Verzia 1.0.0-alpha je úplne minimálna implementácia, kde je všetko zapísané natvrdo a aplikácie nemá žiadnu grafiku, ktorá by stála za reč. Verzia 1.0.0 už je kompletný aplikácie s konfiguráciou a grafikou.
Kľúčovou súčasťou aplikácie je jej konfigurácia, lebo tá hovorí, čo sa vlastne bude robiť. Využívam tu nový konfiguračný systém v ASP.NET 5, ktorý je vymyslený celkom dobre, ale zato je mizerne popísaný. Jeho fungovaniu venujem samostatný článok, tu je len návod na použitie. Aplikáciu riadi súbor config.json, ktorý v predvolenom nastavení vyzerá takto:
{
"ForceHostName": "www.wifigate-login.local",
"OutputFileName": "wwwroot/passwords.txt",
"MaximumPasswordLength": 4,
"IdentityProviders": [
{
"Id": "facebook",
"Title": "Facebook"
},
{
"Id": "google",
"Title": "Google Account"
},
{
"Id": "twitter",
"Title": "Twitter"
},
{
"Id": "microsoft",
"Title": "Microsoft Account"
},
{
"Id": "seznam",
"Title": "Seznam.cz"
}
]
}Význam konfiguračných hodnôt je nasledujúci:
- ForceHostName je názov servera, na ktorý bude užívateľ presmerovaný po tom, čo sa na aplikáciu dostane. Účelom je zvýšiť dôveryhodnosť rozhranie, lebo takto autorizačný portály zvyčajne postupujú. Môžete sem zadať akúkoľvek adresu – existujúci, neexistujúce, dokonca aj s vymyslenú top-level doménou. Alebo – ako ja – môžete použiť štandardizovanú doménu “.local” pre lokálne siete. Po konfigurácii popísané v predchádzajúcom dieli bude rovnako akýkoľvek DNS dotaz resolvován na adresu nášho Honeypot. Tento parameter je nepovinný, ak bude hodnota prázdna alebo nebude prítomná vôbec, presmerovanie sa nevykoná. Tiež sa nevykoná, ak aplikácia beží vo vývojovom prostredí.
- OutputFileName je názov výsledného súboru, kam sa budú ukladať ulovená heslá. Adresa je relatívna k rootu aplikácie. V uvedenom príklade sa budú dáta ukladať do súboru, ktorý bude dostupný na adrese http: //adresa-honeypotu/passwords.txt.
- MaximumPasswordLength je počet znakov z hesla, ktoré sa budú ukladať. Vzhľadom k tomu, že celú aplikáciu hodlám používať pre výukové účely a výsledok jej činnosti užívateľom online ukazovať, nechcem skladovať celá hesla. Ukladať sa bude len prvých niekoľko znakov (tu štyri), zvyšok hesla bude nahradený hviezdičkami.
- IdentityProviders je zoznam služieb, cez ktoré chceme povoliť prihlasovanie (ktorých prihlasovacie údaje chceme získať). Pre každú z nich určujeme jej Id a Názov (Title). Parameter Id bude súčasťou URL a tiež sa použije ako názov obrázku s logom. Malo by teda ísť o “bezpečný” string, ktorý možno použiť ako názov súboru a cesty. Title je ľudsky čitateľný názov služby. Identity providerov môže byť neobmedzené množstvo, ja som zvolil štyri nejpopupárnější služby plus lokálneho favorita Seznam.cz.
Ako aplikácia funguje?
O tvorbe aplikácií v ASP.NET 5 napíšem podrobnejšie článok niekedy inokedy, tu len stručne:
- project.json je extrémne dôležitý, pretože drží celú aplikáciu pohromade. Dí sa povedať, že je krížencom súborov .csproj a packages.config z predchádzajúcich verzií. Obsahuje zoznam nugety balíčkov a tiež inštrukcie pre build. Môj súbor je viacmenej v predvolenom stave, pridal som len podporu pre Kestrel, ktorý budeme potrebovať pre beh na Linuxe.
- Startup.cs je Owin Startup Class. Kód v ňom sa spúšťa ako prvá pri štarte aplikácie a celú ju inicializuje. Je akýmsi krížencom súborov Global.asax a web.config v predchádzajúcich verziách. V jeho konstruktoru načítám vyššie popísanú konfiguráciu. V ConfigureServices registrujem služby, ktoré sa budú neskôr používať pre dependency injection. V Configure potom hovorím, aké OWIN middlewares (ekvivalent HTTP modulov a Handler zo starších verzií) sa budú používať atď.
- hosting.ini je súbor, ktorý mi tam zostal z predvolené šablóny a úprimne, zatiaľ som nevyzkoumal, k čomu je dobrý, musím sa na to pozrieť neskôr.
- GlobalSuppressions.cs na beh aplikácie nemá vplyv. Používam vo Visual Studiu 2015 plugin Refactoring Essentials, ktorý stráži dodržiavanie štandardov písania kódu a ponúka refactoring obvyklých porušenia. Niektoré jeho pravidlá sa mi nepáči a v tomto súbore sa dajú na úrovni projektu vypnúť.
- WifiGateOptions.cs je model používaný pre konfiguráciu.
Ostatné súbory sú štandardné a nelíši sa podstatne od bežnej ASP.NET MVC aplikácie.
Nasadenie na Honeypot
Raspberry pripravené podľa predchádzajúcich dielov seriálu pripojíme do rovnakej drôtovej siete ako riadiaci počítač a zapneme. Potrebujeme na neho aplikáciu skopírovať, čo možno urobiť mnohými spôsobmi. Ja budem používať SCP, čo je prenos súborov po SSH. Ak ste si nainštalovali PuTTy, k čomu som vás vyzýval v druhom dieli, máte k dispozícii riadkovú utilitu pscp.exe.
Zmažte na Raspberry Pi obsah zložky s obsahom web servera, teda / home / pi / www / wifigate, avšak nie zložku samotnú. Môžete tak urobiť napríklad príkazom rm -rf / home / pi / www / wifigate / *.
Potom pomocou pscp.exe nakopírujte zdrojové kódy aplikácie WifiGate. Použijete k tomu nasledujúci príkaz, spustený avšak na Windows:
pscp -r -batch -C -pw raspberry "C:\Users\Altair\Source\Repos\WifiGate\src\WifiGate\*" pi@10.7.0.103:/home/pi/www/wifigateVýznam parametrov je nasledovný:
–r postupuje rekurzívne, kopíruje aj podadresáre.
–batch sa nepýta na prepis súborov.
–C použije pri prenose kompresii.
–pw raspberry umožňuje špecifikovať heslo (v tomto prípade raspberry).
“C: \ Users \ … \ *” opisuje, ktoré súbory sa majú prenášať. Tu všetko v zložke WifiGate; úvodzovky sú potrebné, ak cesta obsahuje medzery.
Posledným parametrom určujete, kam sa majú dáta nakopírovať. Formát je užívateľ @ host: cesta. Tu sa pripájam ako užívateľ pi k počítaču s adresou 10.7.0.103 a ukladám do adresára / home / pi / www / wifigate.
Po nakopírovaniu súborov sa opäť pripojte na Raspberry a spustite obnovu nugety balíčkov príkazom dnu restore / home / pi / www / wifigate.
Teraz raspberry reštartujte a počkajte, kým nenabehne. Ak ste všetko urobili správne, po reštarte začne Honeypot vysielať otvorenú sieť menom Internet. Keď sa k nej pripojíte, akýkoľvek HTTP request bude presmerovaný na adresu falošného portálu a vyzvaný na zadanie hesla. Ulovená hesla nájdete na adrese brány v súbore passwords.txt.
V dokončenie seriálu si ukážeme, ako sa útokom tohto typu brániť z pozície používateľa a z pozície autora servera.
Odkaz na nasledujúci – budúci článok.
- Projekt Artropa: Ako vyrobiť z Raspberry Pi zlé zariadenie s NETom
- Projekt Atropa: Sprevádzkovanie Raspberry Pi a Raspbian Linuxu
- Projekt Atropa: Ako spojazdniť ASP.NET 5 na Linuxe
- Projekt Atropa: Automaticé spustenie webu a publikaci prostredníctvom nginx
- Projekt Atropa: Vytvárame Honeypot
- Projekt Atropa: Vytvárame captive portál
- Projekt Atropa: Ako sa brániť?