Ako urobiť odkaz v obsahu príspevku alebo stránky v WordPress
![]()
V tomto článku si ukážeme ako vo WordPress vytvoriť odkaz v obsahu príspevku alebo stránky za použitia klasického editora aj blokového editora Gutenberg.
Tvorba odkazu v klasickom editore
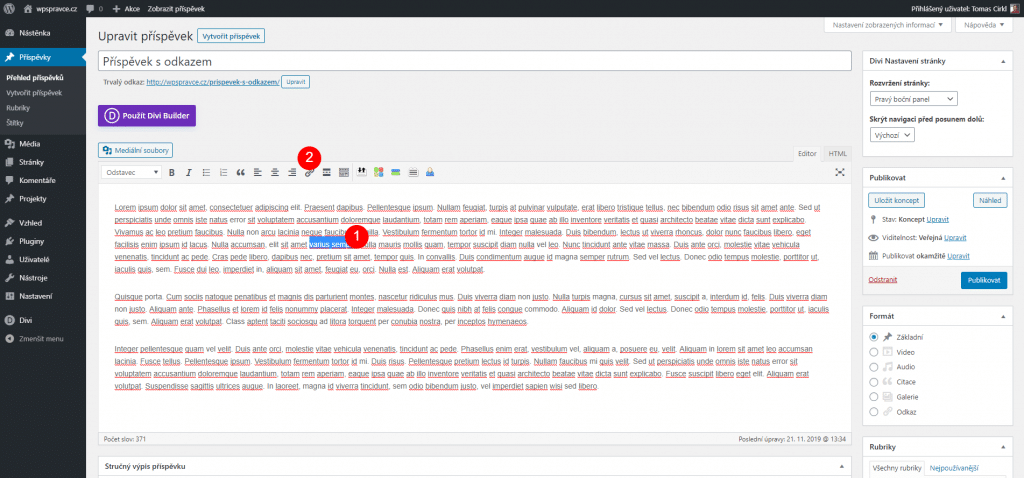
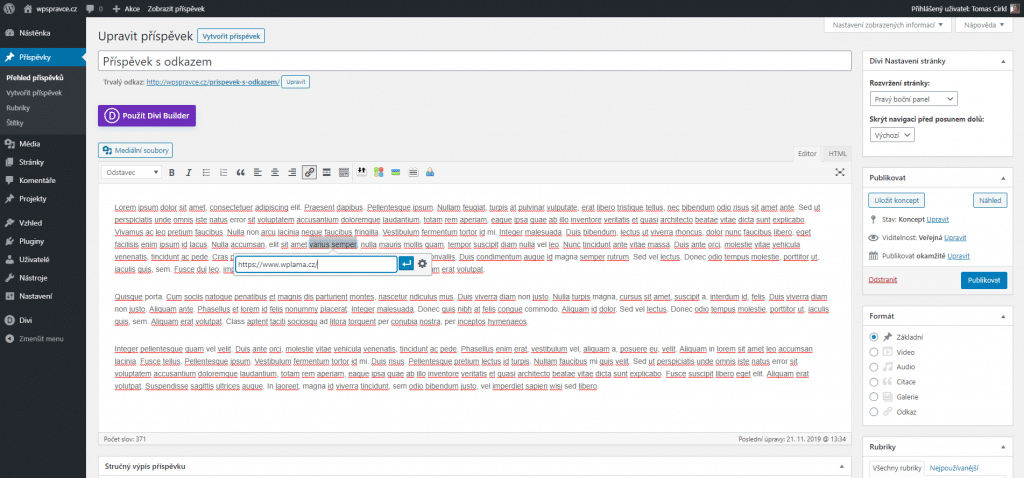
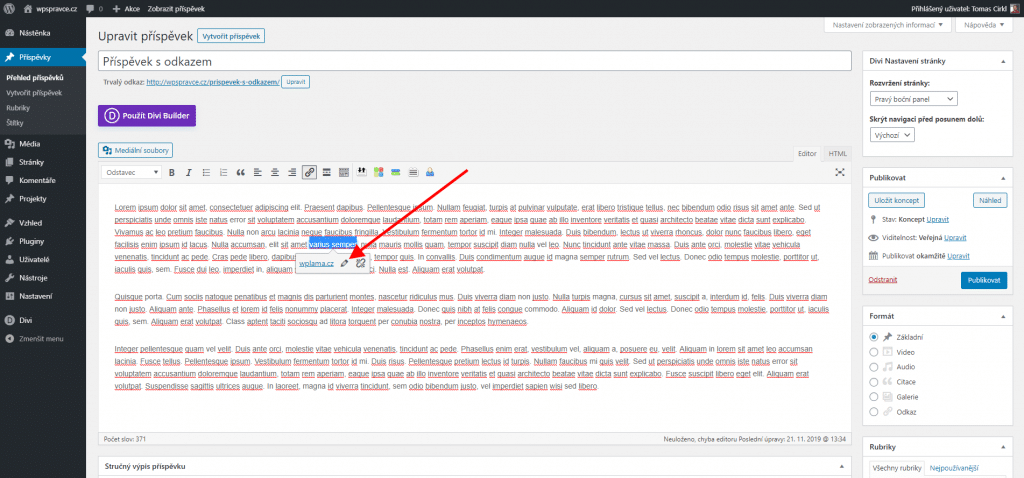
Odkaz v klasickom WordPress editore urobíte tak, že označíte text, z ktorého chcete odkaz vytvoriť a kliknete na ikonu reťaze v nástrojovej lište.

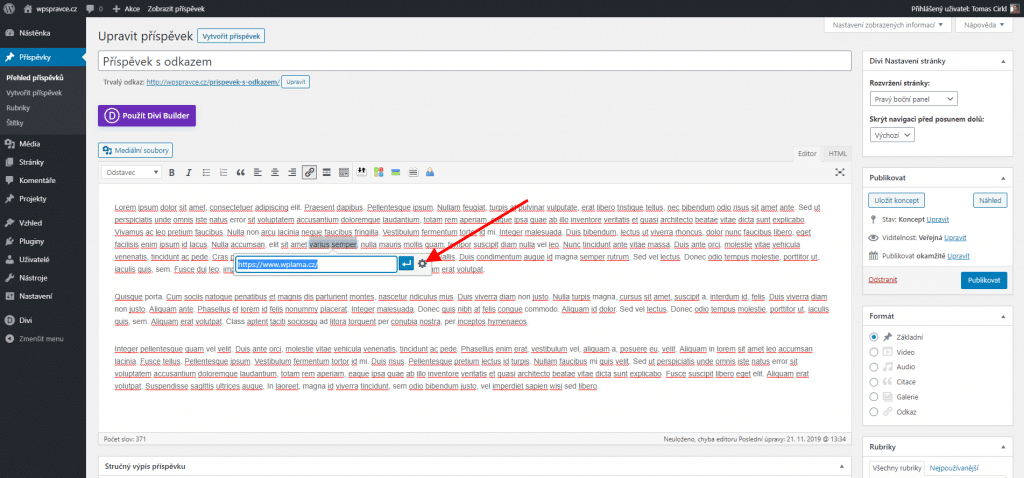
Zobrazí sa pop-up okno, kam vložte skopírovaný odkaz alebo v prípade, že chcete odkazovať na príspevok / stránku, ktorá je súčasťou vášho webu, zadajte kľúčové slovo. Nakoniec kliknite na šípku vpravo alebo stlačte Enter.

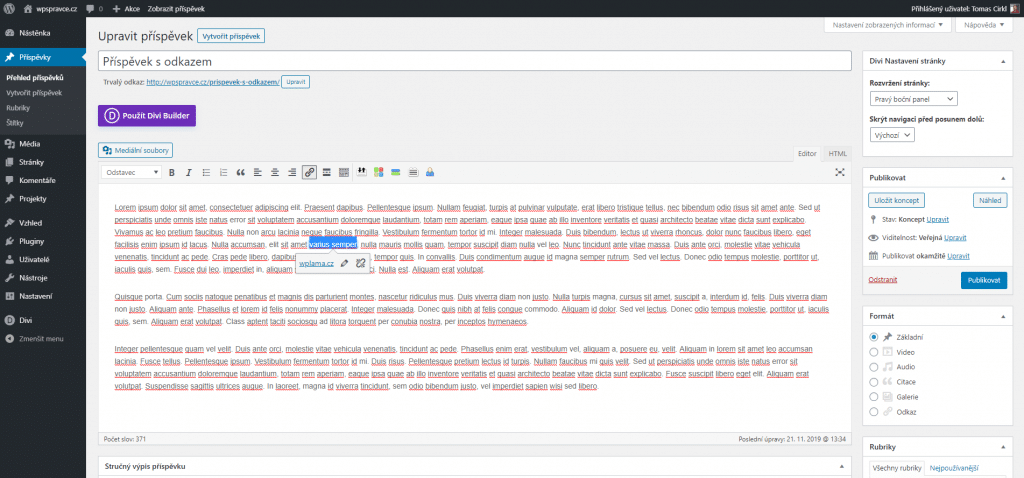
Odkaz sa vytvorí a máte hotovo.

Tvorba odkazu v blokovom editore Gutenberg
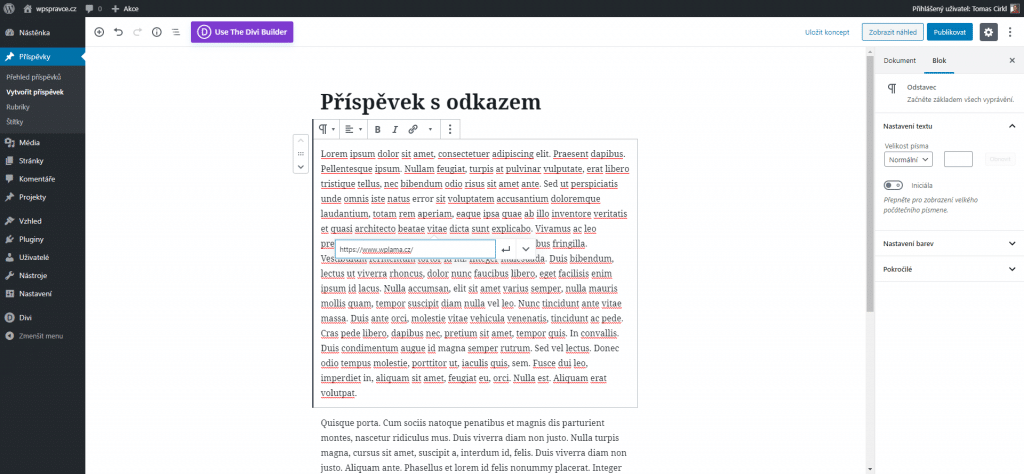
Odkaz v editore Gutenberg urobíte tak, že označíte text, z ktorého chcete odkaz vytvoriť a kliknete na ikonu reťaze v nástrojovej lište nad blokom textu.

Zobrazí sa pop-up okno, kam vložte skopírovaný odkaz alebo v prípade, že chcete odkazovať na príspevok / stránku, ktorá je súčasťou vášho webu, zadajte kľúčové slovo. Nakoniec kliknite na šípku vpravo alebo stlačte Enter.

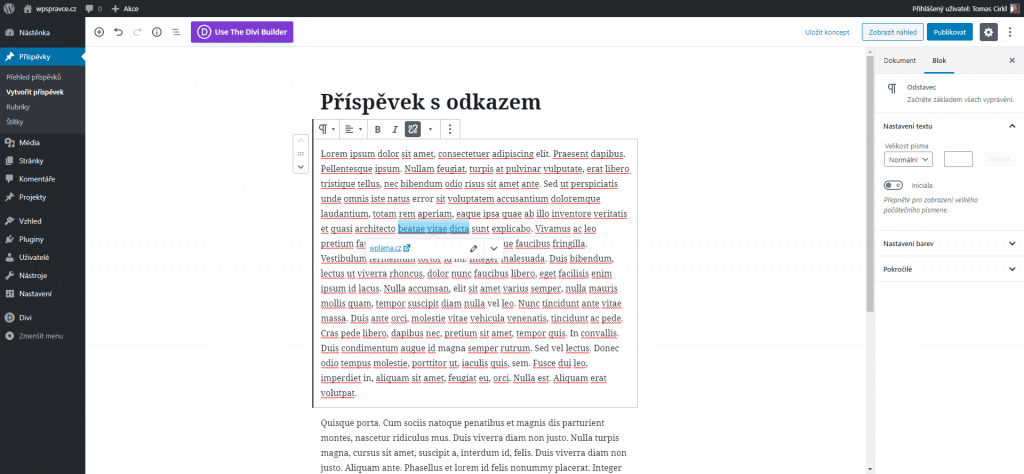
Teraz máte odkaz vytvorený.

Možnosti nastavenia odkazu
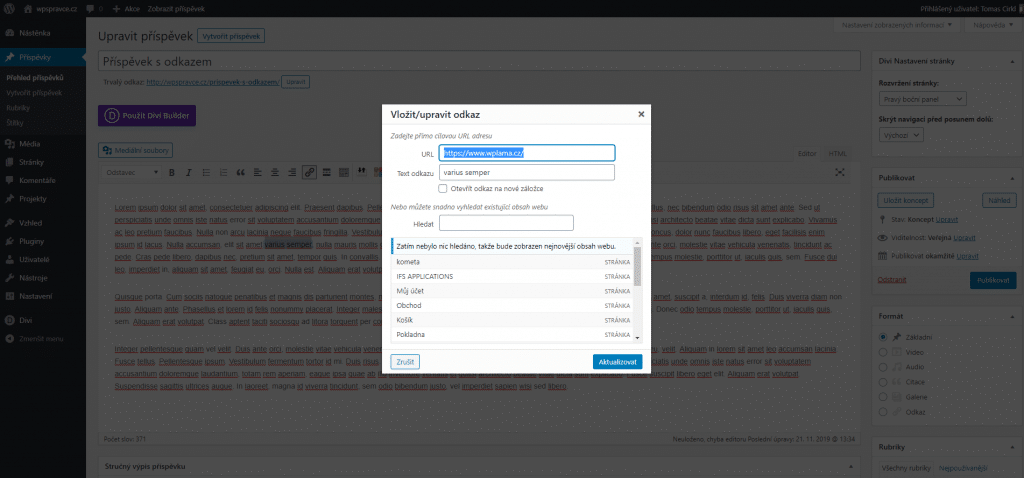
Keď máte odkaz dokončený, môžete sa ešte dostať do jeho nastavení. Stačí kliknúť na odkaz a tým ho označiť → potom kliknúť na ikonu ceruzky a nakoniec ikonu ozubeného kolesa.


Možnosti nastavenia odkazu obsahujú:
- pole pre zmenu URL
- pole pre zmenu textu odkazu
- možnosť otvorenia odkazu v novej záložke prehliadača
- poľa vyhľadávania s výsledkami obsahu WordPress stránky

Po upravení odkazu odkazu aktualizujte pomocou tlačidla v pravom dolnom rohu.